Jika teman-teman semua adalah pengguna IDE/text editor VS Code, teman-teman pasti butuh yang namanya extension, theme, font, etc. Baca sampai selesai Saya akan membahas tentang Rekomendasi tentang beberapa Extensions, Theme, Font yang saya gunakan di VS Code sehari-hari sebagai pendukung produktifitas saya.
Yang pertama saya akan bahas tentang Extensions yang saya gunakan, brikut penjelasanya.
Extensions #
Apa sih itu Extensions? Dalam context para developer / programmer, Extensions yaitu sebuah tool/alat yang digunakan sebagai pembantu kita untuk lebih produktif, lebih cepat dalam pengembangan, lebih konsisten, dan juga lebih bersih dalam penulisan kode.
Dan pada kali saya membahas Extensions yang saya pakai saja, mungkin jika teman-teman yang kurang sependapat dengan saya, boleh cek beberapa extensions di VS Code, di situs Visual Studio Code Extension. Berikut beberapa extension VS Code yang saya gunakan sehari-hari untuk menunjang produktifitas saya.
1. Dart/Flutter #
Dikarenakan saya adalah programmer yang menekuni Flutter, pastilah wajib sebagai programmer tersebut menginstall sebuah extenstion Dart dan Flutter. Extension dart dan Flutter ini sebagai pembantu saya untuk menulis sebuah code yang menggunakan bahasa Dart. Extensions ini sangat diperlukan jika teman-teman adalah sebagai penulis code Dart. Fitur-fitur yang tersedia di extensions ini banyak sekali, misal: sebagai pengecekan penulisan typo code, sebagai tool debugging, sebagai refaktoring kode, dan masih banyak lagi.
Untuk Dart dan Flutter ini adalah sebagai extenstions sama saya yang utama, karena Dart dan Flutter ini langsung berhubungan dengan SDK. Jika teman-teman adalah sebagai Programmer Web, bisa gunakan extensions seperti Live Server, Vue, Node JS, etc. Atau teman-teman sebagai backend developer bisa gunakan extension PHP, Go, etc.
2. Bloc #

Yang kedua yaitu extension Bloc, Bloc ini langsung dibuat oleh Felix Angelov, seorang pembuat library Flutter flutter_bloc. Extensions Bloc ini sangat mudah digunakan misal sebagai simple generate bloc, snippet-snippet pada library flutter_bloc. Jadi jika teman-teman adalah pengguna library flutter_bloc extensions ini sangat berguna sekali. Bisa menghemat banyak waktu teman-teman. Berikut contoh preview tinggal klik kanan > Bloc: New Bloc.
3. Dart-Import #

Extensions ini bagi saya sangat berguna sekali untuk membuat code kita lebih rapi, dan lebih terstruktur dalam import suatu file dart. Bisa teman-teman tekan shortcut Ctrl + Shift + P > erus Cari Fix Import, Atau mau capat bisa custom shortcut di VS Code. Berikut contoh preview simple:
Show Detail4. Pubspec Assist #
Pada extensions ini kita bisa menginstall berbagai dependency dart tanpa harus ke situsnya dependency dart. Kita juga bisa upgrade, cari, refresh, dan install dependency dart semua bisa di extensions ini.
Show Detail5. Better Comments #
Extensions ini saya sangat suka sekali, dan sangat berguna sekali dalam menulis suatu code. Kita bisa memberi komentar dengan ragam variasi. Bisa TODO, Alert, Highlights, Queries. Dengan warna comment yang sesuai. Jadi dalam penulisan kode kita bisa terstruktur, mana yang harus dikerjakan terlebih dahulu, dan mana yang dikerjakan belakangan.
Show Detail6. TODO Tree #

Extensions ini sangat berguna sekali, jika teman-teman coding dengan banyak sekali file/ project yang besar, Extensions ini itu bisa membantu kita untuk mengorganizer apa saja yang harus kita lakukan, di dalam file tersebut, dan extensions ini itu bisa mendeteksi semua file yang ada comment TODO di dalam workspace folder. Untuk penggunaan buat comment code, terus diawali dengan TODO, terus pesan apa yang anda isi. Contoh:
| |
Perlu diperhatikan format comment tidak semua sama, format tergantung pada bahasa pemrograman yang teman-teman gunakan.
7. Image Preview #

Extensions ini bisa membantu kita melihat preview gambar url atau path. DI extensions Image Preview ini bisa support dari lokal, maupun internet. Jadi mungkin kita dalam menulis sebuah kode tapi kita input sebuah url/path image tapi tidak tahu itu gambar apa, kita tidak perlu melihat di browser, cukup melihat di samping line number VS code aja.
Show Detail8. Material Icon Theme #

Material Icon Theme ini suatu extension yang cukup menarik, kita bisa melihat suatu folder, dan file dengan warna dan icon yang beragam yang sangat menarik. Dan juga kita bisa custom sendiri nama folder dan file yang akan dicustom iconnya.
Show Detail9. YAML #
Extensions YAML ini saya gunakan untuk meminimalisir kasalahan penulisan Kode dalam file YAML, karena di Flutter semua setting, seperti dependency, project name, ect.
10. Bracket Pair Colorizer 2 #

Extensions ini bisa membuat kita lebih, teliti dalam penulisan kode, dengan pemisahan kode dengan indicator yang berwarna-warna.
Show Detail11. Markdown All in One #
Extensions ini berguna bila kita menulis sebuah text di dalam file markdown. Sangat berguna sekali jika teman-teman masih pemula menggunakan markdown, extensions ini sangat bagus, dan juga kita bisa membuat dan langsung melihat preview yang telah kita buat.
Show Detail12. Error Lens #

Extension ini berguna untuk memberitahukan apa saja kesalahan pada kode yang Anda tulis dengan sangat jelas. Biasanya ketika ada kesalahan kode, warning atau perlu improve pada Visual Studio Code itu sering tidak terlihat, jadi sering terabaikan. Dengan adanya extensi ini Saya bisa terbantu untuk memperbaiki kualitas dari kode Saya.
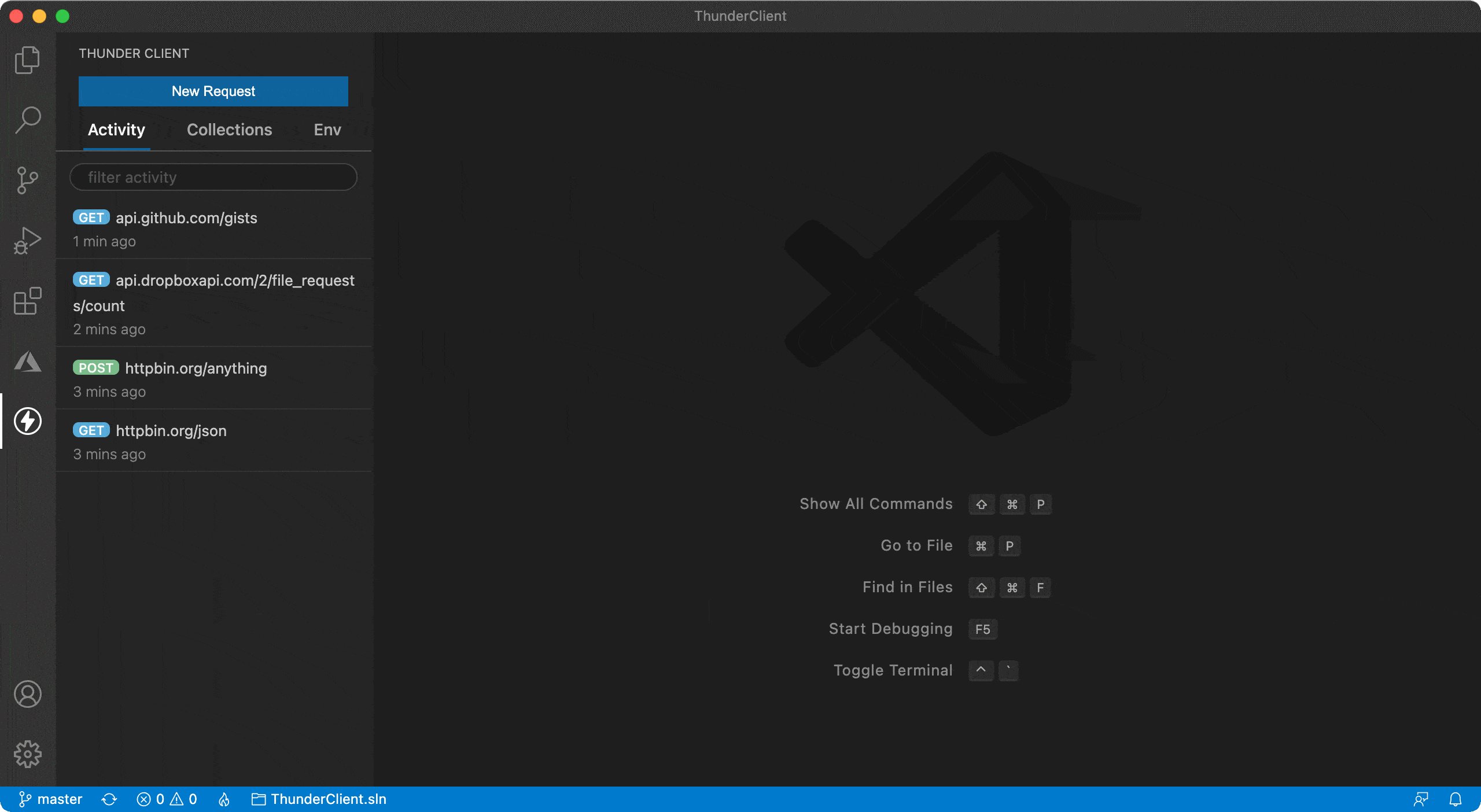
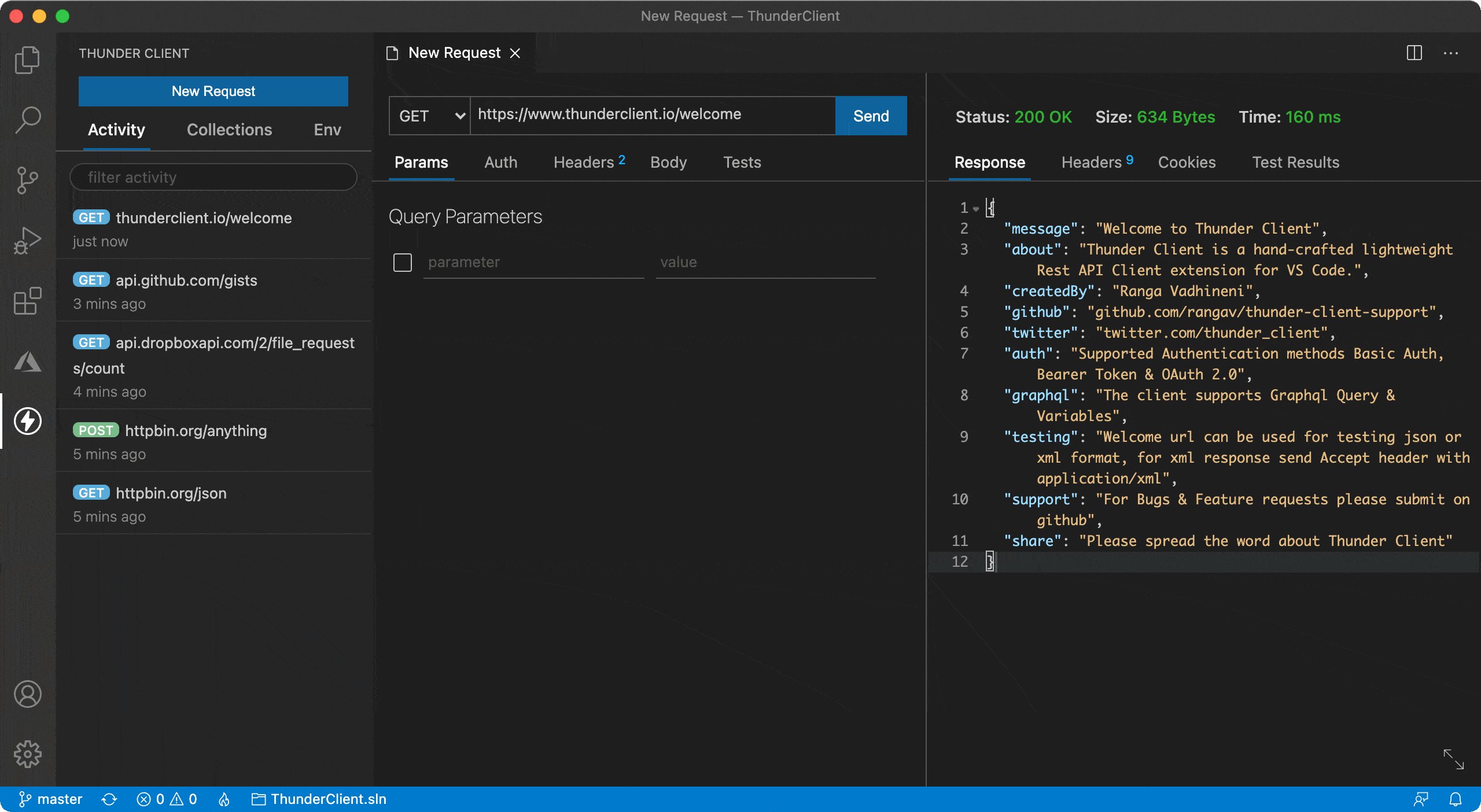
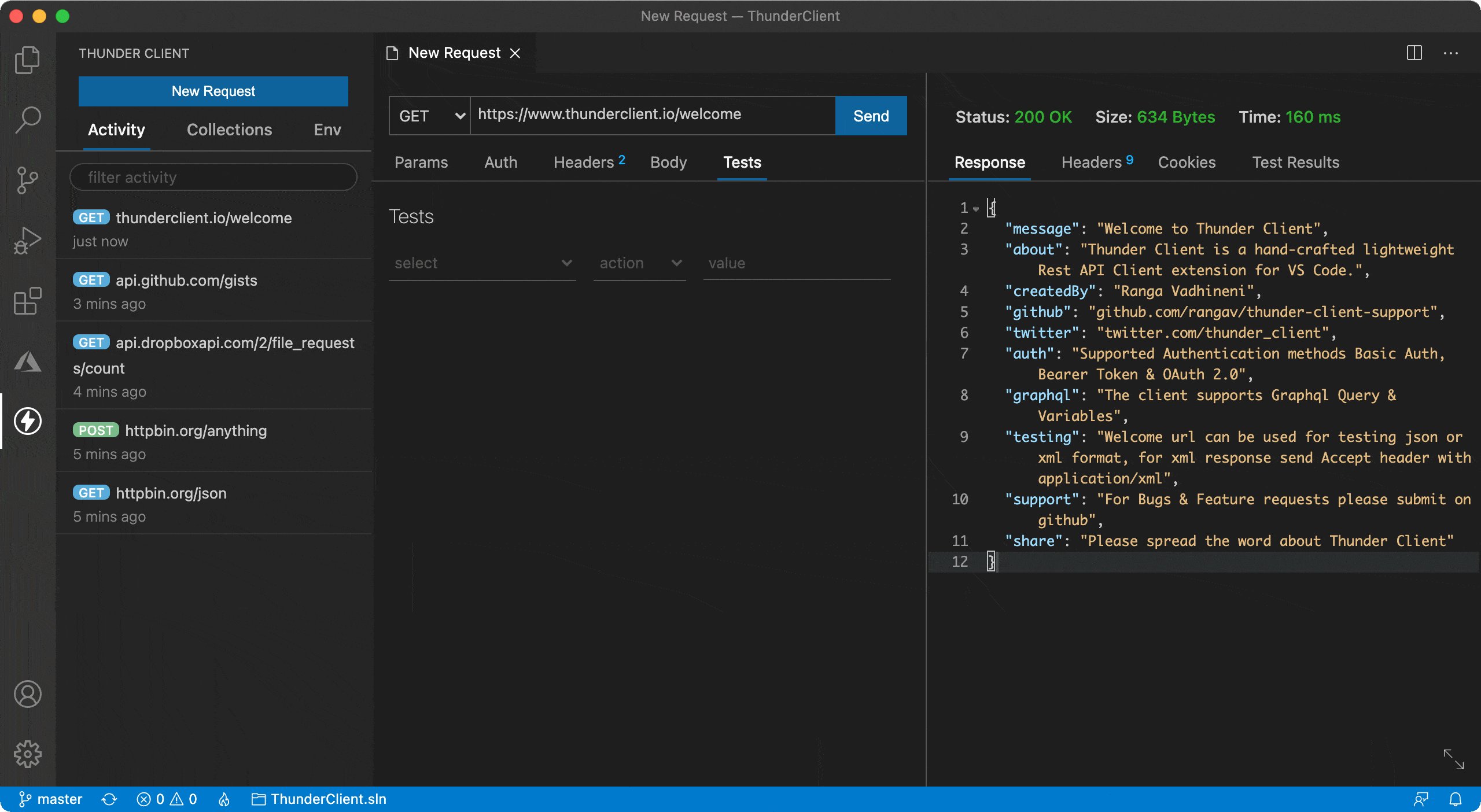
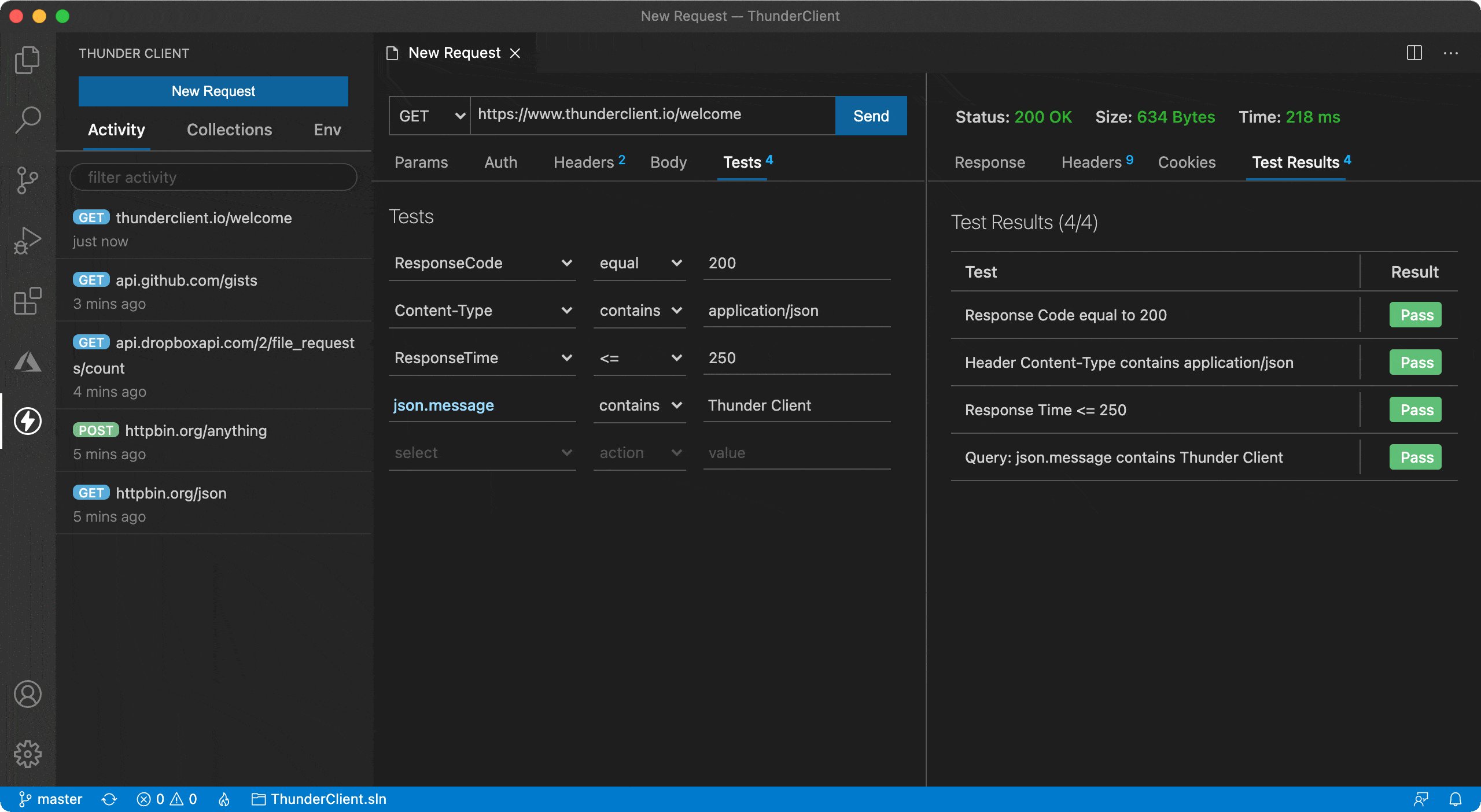
Show Detail13. Thunder Client #

Extensi ini bagi Saya juga berguna dapat meningkatkan produktifitas dalam mengerjakan sebuah pekerjaan yang berhubungan dengan coding yang komunikasi dengan API. Jika Anda sebelumnya sering melakukan pengetesan API lewat Postman atau sejenisnya, pasti Anda tidak akan asing lagi dalam penggunaan Thunder Client ini karena secara fungsi sama persis.
Tapi ada kelebihan jika Anda pakai Thunder Client yaitu sudah satu program dengan text editor jadi tidak perlu bolak-balik ke app lain dalam pengetesan API.
Show DetailTheme #
Theme atau tema di text editor bagi saya sangatlah penting, dan tema berfungsi memperindah IDE / Text Editor kita, supaya kita tidak mudah bosan melihat Text Editor nya. Berikut beberapa tema yang pernah dan sering saya gunakan.
1. Dracula Official #

Theme Dracula ini adalah salah satu Theme terfavorit saya, dengan style yang menarik, dan tidak mudah buat bosan bagi saya.
Show Detail2. Darcula IntelliJ Theme #
Mungkin diatara teman-teman banyak yang pernah atau kebiasaan di IDE platform Jetbrains seperti: Intellij IDEA, GoLand, PHP Strom, Android Studio, etc. Pasti sudah kenal dengan tema Dracula nya Jetbrains. Dan di VS Code ini temanya juga tersedia.
Show Detail3. One Dark Pro #

Tema ini menurut saya bagus sih, bagi keseharian menemani teman-teman menulis code.
Show DetailFont #
Tidak cuma Extensions, Theme saja Font juga perlu sekali, bila teman-teman menulis sebuah kode tapi font nya tidak sesuia dan kurang nyaman pasti akan cepat bosan. Berikut font-font yang saya gunakan.
1. Fira Code #
Font Fira Code ini adalah font pada VS Code yang saya gunakan setiap hari. Dan di font ini yang cukup menarik yaitu tersedia ligatures font yang menggabungkan beberapa simbol jadi kesatuan, yang bisa membuat kita lebih mudah dimengerti.
Show Detail2. Jetbrains Mono #
Dan Font Jetbrains Mono ini saya gunakan sebagai alternatif dari Fira Code, font ini juga sama bagusnya dengan Fira code.
Show DetailSekian dari saya, ada masukan atau kesalahan bisa comment dibawah atau contact Saya, dan juga jangan lupa share, Thanks.
Jika terdapat kesalahan penulisan, typo, atau kurang sesuai dalam penulisan, bantu Saya untuk Edit on Github.



Comment: